The Promise of Accessible Readability
Guideline 3.1 of the WCAG 2.0 states “Make text content readable and understandable.”. There are lots of ways to measure readability, but today I came across an example (Thanks Jeff) of what might be referred to as ‘extreme readability’.
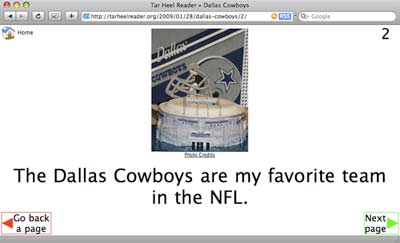
Tar Heel Reader is a collaboration between the Center for Literacy and Disability Studies and the Computer Science Department at University of North Carolina at Chapel Hill. It is a collection of over 3000 online books in an extremely online readable format. From the site:
Each book can be speech enabled and accessed using multiple interfaces (i.e. switches, alternative keyboards, touch screens, and dedicated AAC devices). The books may be downloaded as slide shows in PowerPoint, Impress, or Flash format.
A high school student with an intellectual disability may have difficulty finding age-appropriate reading material if he reads at 1st grade reading level. Enter Tar Heal Reader, not only is the text extremely readable, but it is also accessible in a number of different ways.
Go check out some of the books or even write your own.
Each of the books listed on the Tar Heels site was created one at a time, a model that doesn’t scale very well. At the other end of the spectrum is Readable (or Readability). Readable allows a user to take one aspect of readability (formatting of text) and apply it to any website.
Imagine now a tool that could take any paragraph (Like Readable) and converts that paragraph into some type of text or multimedia that is understandable to any user, at whatever level of understanding that user specifies. Cool.
What other projects or efforts are laying the groundwork for this type of accessibility to exist one day?
Additional resources on making your content more accessible to users with disabilities
- Improve the readability of your web page (7 tips from Webcredible)
- Methods for measuring text readability (resources and links from Standards Schmandards)
- Juicy Studio Readability Test (readability test and overview of those tests from Gez Lemon)